How to make the giffords by yourself (pt 2)
OK, so in the last post I told you how to download ImageJ, an awesome and free image-processing application, as well as a couple of its free plugins. If you did that already, you could already be adorning the internet with your very own animated giffords .
















































































And now in this post I'm gonna tell you about how I get some of the wierd animation effects that you may have noticed in the giffords that are all over this blog. But lemme make this clear: I'm only telling you how I do these effects so that you know NOT to do them. I'm gonna tell you all this so you know what to avoid! Oh yeah I said it! I'm only telling you this so you can see how I do it. Not so you can do it too. Don't copy my styles you people! I'll look up your IP address and then I'll come over and get you! Listen to that aggy Belgian fucker Sickboy now and hear my message real clear!
Sickboy - Copycat Homicide




HAHA! Just playing! Who cares if you copy me? Like that matters at all! I don't care if you use my gifford tricks to make giffords. I never cared! So whatever just go right ahead.
The Ex - Apathy Disease
































SIIIIKE SIKE SIKE! Just kidding! C'mon you knew I wasn't being serious. Ok, the serious truly sincere truthful honest truthful truth is that I want to teach these math tricks to whoever wants to know them. These gifford math styles are dumb, but if you like them then I would be siked if you tried to use them yourself. Because really why should I be the only one to know these tricks? So I am sitting here writing up my gifford math style trick protocols, because I wanna empower YOU to do giffords too. So please do so because I want you to make giffords if you want to.
Clipse - Power

Ok. Ok. Ok. You're welcome.... OK! Don't get so emotional! If you appreciate the empowerment, that's cool. But just don't get all mushy about it! It's not like you can hug my blog. You can hug your monitor and that's fine, but your CRT or LCD is not really where my blog is, it's just what you use to watch my blog. I hope you know that! But if it makes you feel better, sure go ahead and hug your monitor if it makes you feel like you're hugging my blog.
Cam'ron ft Webbie - Huggin the block
































Ok so as I said in the last post, the wierd mathy effects in my giffords come from Expression, a plugin written by Ulf Dittmer to allow the manipulation of images with math. Ulf has very nicely explained how it works at the plugin's website, with explanations of all the parameters, variables, and operators it works with.
When you set up Expression to work with the copy of ImageJ you've downloaded and installed on your computer, and when you open it from the Plugins menu, you'll see that it has many Presets, almost all of which allow you to make abstract math patterns. And they're cool. But the problem is that I couldn't use abstract math patterns to to make giffords do what I wanted to do. I wanted to take pictures of my favorite stars of the entertainment world and then use effects to make the pictures do wierd stuff.
Prince - Movie Starr
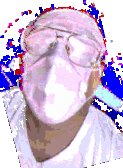
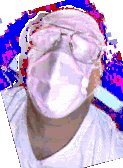
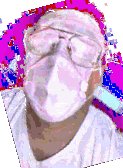
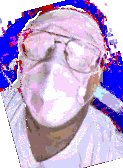
And even though according to Fourier's theory one could generate Michael McDonald's face just from adding up the right sine waves, I am not good enough at math to do some shit like that. Here's about as good as I can do with sine waves: .
.
But I do know how to use Google Image search , and so I figured out some equations which when plugged into Expression can make images do stuff. I'm going to show you some of these equations, and I'll explain them a little but not in very much depth. As equations go they're pretty simple, and if you're not totally scared of math you'll probably be able to figure how to use them without much trouble.


On the left is the gifford of K.L. Gifford I showed you in the last post. I made K.L. scroll in front of the Winnie the Pooh head just by copy & pasting her into different positions. On the right is another gifford which I made by using Expression on the gifford on the left. This gifford demonstrates one of the main tricks I use to make motion. Here's the equation I used, in the format of the Expression plugin:
r=r(x,(y+pow(t,2.91))%h)
g=g(x,(y+pow(t,2.91))%h)
b=b(x,(y+pow(t,2.91))%h)

You can see that the pixels in the original gifford accelerate upward. Nothing happens in the horizontal dimension, because the equation doesn't do anything to x. For the vertical dimension (specified by the variable "y"), you see the term "+ pow(t, 2.91)" which means + the slice number ("t") to the power of 2.91. What this does is redraw each pixel to the value of a pixel above, with the distance between the old and new pixels being a function of the slice number. This makes the image appear to move upward as a nonlinear function of time. And you see the term "%h" ? If the equation tells a pixel to redraw itself to a number higher than the height of the image, then it'll be trying to reassign itself to a nonexistent pixel, so that pixel will be blank. BORING. To avoid that boring blank space, the term "%h" (which means modulo height) basically makes coordinates higher than the height of the image loop back around to the beginning.
Also notice that the equations above are the same for red, green, and blue. But if the equations are different then you can make the red, green, and blue values move around independently, which looks like this:


Which is just the gifford on the right treated with these equations:
r=r((x+pow(2.1,t))%w,y)
g=g((x+pow(3.2,t))%w,y)
b=b((x+pow(4.3,t))%w,y)
Ok, so to summarize: adding numbers to an image's pixels' coordinates makes the pixels move around according to whatever function is being added. And if you use multiplication instead of addition it makes the image shrink:


r=r(x*pow(t,sin(pi*t/n))%w,y)
g=g(x*pow(t,sin(pi*t/n))%w,y)
b=b(x*pow(t,sin(pi*t/n))%w,y)
So this one shrinks by a factor of the slice number to the power of a sine function that goes through a half-cycle (going up & down) over the course of the stack, which makes the amount of image shrinkage go up and down over the course of the stack. And then the "%w" makes it loop back so there's no blank pixels. SEE?
So far, all the equations have involved making the pixels move as a function of time, but there are plenty of other variables you can use (a complete list is on the Expression webpage). To finish off, here's some equations in which the red, green, or blue values of the pixels are plugged into the equations.
r=r((x+pow(t,g/b))%w,(y+pow(t,b/g))%h)
g=g((x+pow(t,b/r))%w,(y+pow(t,r/b))%h)
b=b((x+pow(t,r/g))%w,(y+pow(t,g/r))%h)
Which does this:

I don't really understand why this equation does what it does. What I do know is that it makes Kathie Lee Gifford's forehead develop an ectopic pair of upward-scrolling magenta eyes, and so therefore I feel that this is a very powerful equation for the internet.
But here is an equation in which plugging in the r,g,b values does something I understand:
r=r((x*pow(t,0.4/(r+b+g+1)))%w,(y*pow(t,0.3/(r+b+g+1)))%h)
g=g((x*pow(t,0.4/(r+b+g+1)))%w,(y*pow(t,0.3/(r+b+g+1)))%h)
b=b((x*pow(t,0.4/(r+b+g+1)))%w,(y*pow(t,0.3/(r+b+g+1)))%h)

So, you see that the x & y coordinates are being multiplied so that stuff shrinks again. But do you notice that only the dark pixels are changing? This is because of the (r+b+g+1) in the denominatior of the term to the power of which t is being raised. The effect this has is that for brightly-colored pixels the denominator will be big so t will be raised to a very small power, but for the dark pixels the denominator will be smaller so only those pixels will be redrawn according to the shrinker function.
















































































OK! So that gives you the gist of my main gifford tricks. I hope my explanation wasn't too hard to understand. Even if you totally hate math and have no idea what the fuck I'm talking about with these equations, I think you should still try it out. Download a picture of your favorite celebrity or animal species or whatever, turn it into a stack, pick expression in the menus, and try messing with the presets, and try plugging the equations I posted up into it. Tweak around the constants and the variables and the operators and if you mess around for a while I bet you will figure out something fun. So now everybody has the power to make the giffords. OK?
Eightball & MJG - Everybody shine
Prince - We Got the Power

And now in this post I'm gonna tell you about how I get some of the wierd animation effects that you may have noticed in the giffords that are all over this blog. But lemme make this clear: I'm only telling you how I do these effects so that you know NOT to do them. I'm gonna tell you all this so you know what to avoid! Oh yeah I said it! I'm only telling you this so you can see how I do it. Not so you can do it too. Don't copy my styles you people! I'll look up your IP address and then I'll come over and get you! Listen to that aggy Belgian fucker Sickboy now and hear my message real clear!
Sickboy - Copycat Homicide




HAHA! Just playing! Who cares if you copy me? Like that matters at all! I don't care if you use my gifford tricks to make giffords. I never cared! So whatever just go right ahead.
The Ex - Apathy Disease
SIIIIKE SIKE SIKE! Just kidding! C'mon you knew I wasn't being serious. Ok, the serious truly sincere truthful honest truthful truth is that I want to teach these math tricks to whoever wants to know them. These gifford math styles are dumb, but if you like them then I would be siked if you tried to use them yourself. Because really why should I be the only one to know these tricks? So I am sitting here writing up my gifford math style trick protocols, because I wanna empower YOU to do giffords too. So please do so because I want you to make giffords if you want to.
Clipse - Power

Ok. Ok. Ok. You're welcome.... OK! Don't get so emotional! If you appreciate the empowerment, that's cool. But just don't get all mushy about it! It's not like you can hug my blog. You can hug your monitor and that's fine, but your CRT or LCD is not really where my blog is, it's just what you use to watch my blog. I hope you know that! But if it makes you feel better, sure go ahead and hug your monitor if it makes you feel like you're hugging my blog.
Cam'ron ft Webbie - Huggin the block
Ok so as I said in the last post, the wierd mathy effects in my giffords come from Expression, a plugin written by Ulf Dittmer to allow the manipulation of images with math. Ulf has very nicely explained how it works at the plugin's website, with explanations of all the parameters, variables, and operators it works with.

When you set up Expression to work with the copy of ImageJ you've downloaded and installed on your computer, and when you open it from the Plugins menu, you'll see that it has many Presets, almost all of which allow you to make abstract math patterns. And they're cool. But the problem is that I couldn't use abstract math patterns to to make giffords do what I wanted to do. I wanted to take pictures of my favorite stars of the entertainment world and then use effects to make the pictures do wierd stuff.
Prince - Movie Starr
And even though according to Fourier's theory one could generate Michael McDonald's face just from adding up the right sine waves, I am not good enough at math to do some shit like that. Here's about as good as I can do with sine waves:
 .
.But I do know how to use Google Image search , and so I figured out some equations which when plugged into Expression can make images do stuff. I'm going to show you some of these equations, and I'll explain them a little but not in very much depth. As equations go they're pretty simple, and if you're not totally scared of math you'll probably be able to figure how to use them without much trouble.


On the left is the gifford of K.L. Gifford I showed you in the last post. I made K.L. scroll in front of the Winnie the Pooh head just by copy & pasting her into different positions. On the right is another gifford which I made by using Expression on the gifford on the left. This gifford demonstrates one of the main tricks I use to make motion. Here's the equation I used, in the format of the Expression plugin:
r=r(x,(y+pow(t,2.91))%h)
g=g(x,(y+pow(t,2.91))%h)
b=b(x,(y+pow(t,2.91))%h)

You can see that the pixels in the original gifford accelerate upward. Nothing happens in the horizontal dimension, because the equation doesn't do anything to x. For the vertical dimension (specified by the variable "y"), you see the term "+ pow(t, 2.91)" which means + the slice number ("t") to the power of 2.91. What this does is redraw each pixel to the value of a pixel above, with the distance between the old and new pixels being a function of the slice number. This makes the image appear to move upward as a nonlinear function of time. And you see the term "%h" ? If the equation tells a pixel to redraw itself to a number higher than the height of the image, then it'll be trying to reassign itself to a nonexistent pixel, so that pixel will be blank. BORING. To avoid that boring blank space, the term "%h" (which means modulo height) basically makes coordinates higher than the height of the image loop back around to the beginning.
Also notice that the equations above are the same for red, green, and blue. But if the equations are different then you can make the red, green, and blue values move around independently, which looks like this:


Which is just the gifford on the right treated with these equations:
r=r((x+pow(2.1,t))%w,y)
g=g((x+pow(3.2,t))%w,y)
b=b((x+pow(4.3,t))%w,y)
Ok, so to summarize: adding numbers to an image's pixels' coordinates makes the pixels move around according to whatever function is being added. And if you use multiplication instead of addition it makes the image shrink:


r=r(x*pow(t,sin(pi*t/n))%w,y)
g=g(x*pow(t,sin(pi*t/n))%w,y)
b=b(x*pow(t,sin(pi*t/n))%w,y)
So this one shrinks by a factor of the slice number to the power of a sine function that goes through a half-cycle (going up & down) over the course of the stack, which makes the amount of image shrinkage go up and down over the course of the stack. And then the "%w" makes it loop back so there's no blank pixels. SEE?
So far, all the equations have involved making the pixels move as a function of time, but there are plenty of other variables you can use (a complete list is on the Expression webpage). To finish off, here's some equations in which the red, green, or blue values of the pixels are plugged into the equations.
r=r((x+pow(t,g/b))%w,(y+pow(t,b/g))%h)
g=g((x+pow(t,b/r))%w,(y+pow(t,r/b))%h)
b=b((x+pow(t,r/g))%w,(y+pow(t,g/r))%h)
Which does this:

I don't really understand why this equation does what it does. What I do know is that it makes Kathie Lee Gifford's forehead develop an ectopic pair of upward-scrolling magenta eyes, and so therefore I feel that this is a very powerful equation for the internet.
But here is an equation in which plugging in the r,g,b values does something I understand:
r=r((x*pow(t,0.4/(r+b+g+1)))%w,(y*pow(t,0.3/(r+b+g+1)))%h)
g=g((x*pow(t,0.4/(r+b+g+1)))%w,(y*pow(t,0.3/(r+b+g+1)))%h)
b=b((x*pow(t,0.4/(r+b+g+1)))%w,(y*pow(t,0.3/(r+b+g+1)))%h)

So, you see that the x & y coordinates are being multiplied so that stuff shrinks again. But do you notice that only the dark pixels are changing? This is because of the (r+b+g+1) in the denominatior of the term to the power of which t is being raised. The effect this has is that for brightly-colored pixels the denominator will be big so t will be raised to a very small power, but for the dark pixels the denominator will be smaller so only those pixels will be redrawn according to the shrinker function.
OK! So that gives you the gist of my main gifford tricks. I hope my explanation wasn't too hard to understand. Even if you totally hate math and have no idea what the fuck I'm talking about with these equations, I think you should still try it out. Download a picture of your favorite celebrity or animal species or whatever, turn it into a stack, pick expression in the menus, and try messing with the presets, and try plugging the equations I posted up into it. Tweak around the constants and the variables and the operators and if you mess around for a while I bet you will figure out something fun. So now everybody has the power to make the giffords. OK?
Eightball & MJG - Everybody shine
Prince - We Got the Power


 Did you mean:
Did you mean: 

4 Comments:
I think I love you. Maybe I know I do.
"so therefore I feel that this is a very powerful equation for the internet."
dood--you kill me.
thanks again, as always.
Fourier's theory will never make any face since it's like you said an addition of sines with their Fourrier coefficient. But this for regular curves and not parametric ones that could do so. Sorry to break your dreams like that, but I had to tell it to you. The explanation given in the link is not the easiest to understand Fourrier and his theory.
AH so that's why its never worked! Time to abandon that project!
Post a Comment
<< Home